Figma for prototypingCreate realistic experiences, fast
Figma’s prototyping tools make it easy to build and share high-fidelity, no-code, interactive prototypes. Design and prototype, all in Figma.

Trusted by teams at






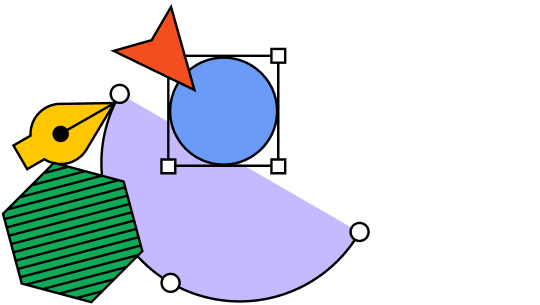
Bring designs to life—before development
Express your full vision with no-code prototypes so that there’s no guesswork for developers about how an experience should look and feel.
Design and prototype in one place
Edit everything in context, then immediately play and preview your prototypes on canvas for fast feedback loops and rapid iterations.
Create rich, animated prototypes in a few clicks
Automatically switch between variants with interactive components, so you can create more animations in fewer steps.

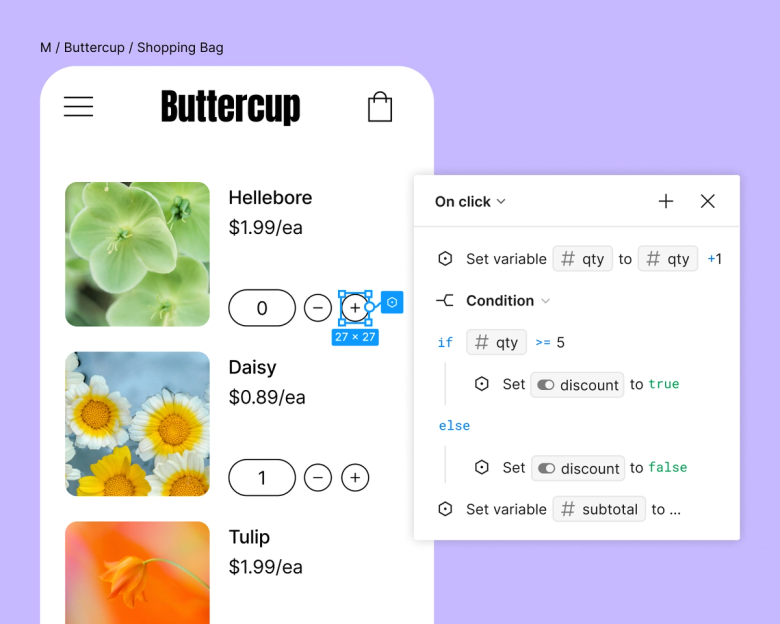
Make even complex interactions feel real
Create detailed experiences with fewer frames using variables, conditional logic, and mathematical expressions.
Explore features built for faster, richer prototyping
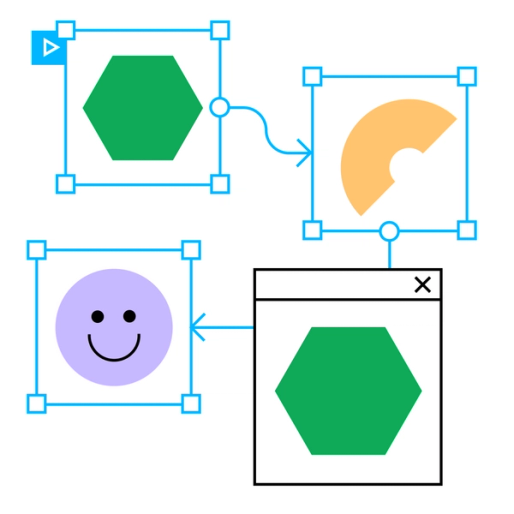
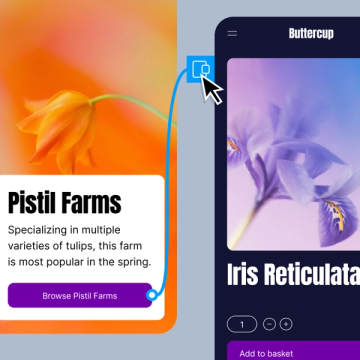
Add pre-built interactions
Define a range of interactions between frames including on click, while hovering, during scroll, and more.
Create beautiful transitions
Smart animate lets you automagically animate similar objects to create detailed transitions—from parallax scrolling to touch gestures.

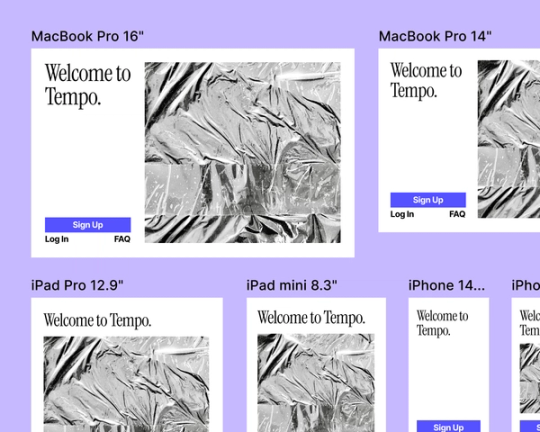
View designs in device frames
Present your interactive prototypes in various device frames to showcase designs in context.
Add rich media
Include animated GIFs and videos to replicate the experience your users will have when engaging with rich media on your website or app.
When the developers see it, it feels real. They know exactly how to begin developing. Those prototyping tools are just elite.

Learn more about prototyping best practices

Figma’s guide to prototyping
Learn how to get started with prototyping in Figma—and more.

Why a prototyping culture matters
When integrated into the product development process early, adopting a prototyping culture fosters innovation.

Five ways to improve your prototyping workflow
Some of our favorite tips for making prototypes quickly and easily.